Google Analytics Web Tester
About this site
Google Analytics Web Tester is a tool to help developers, digital analysts and QAs validate the implementation of Google Analytics tracking on a website. By regularly executing automated tests on the site, teams can detect unexpected behaviors as soon as it happens, and fix them before the site goes live.
For a complete overview of how to set up the library, head out to How does it work?.
The code for this entire site is open source and available on GitHub. I encourage you to take a look if you'd like to see how anything is done.
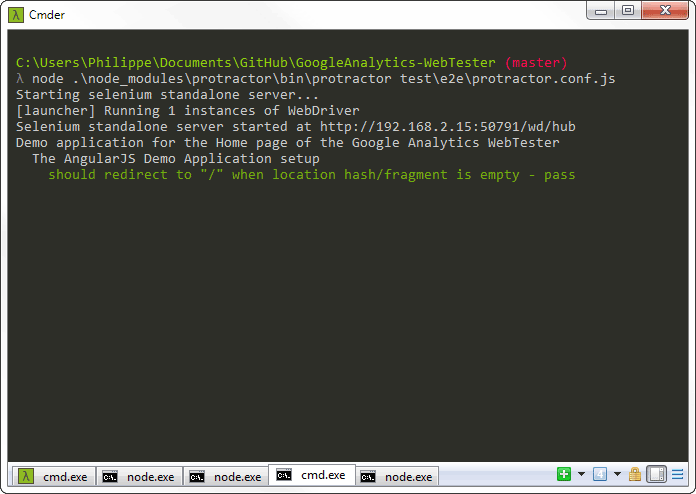
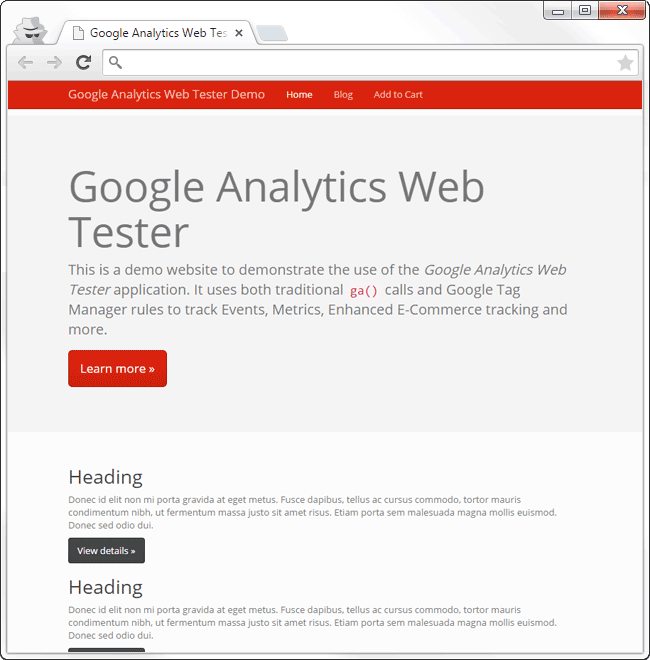
Running the Demo Application
The application comes with a built-in Demo website, to illustrate the most common use cases of Analytics tracking.
Running it only requires a browser and a few minutes to install the dependencies. For more information, check How does it work? and About the Demo Application.
Motivation
Testing proper implementation of Google Analytics Tracking on a website can be a tricky thing to do. Unless you run a daily gamut of tests, what works one day may be broken the next one without you ever noticing.
But it doesn't have to be that way.
This library eases the process of writing automated tests by providing a set of easy to use utility methods. It comes with an AngularJS demo application to show how to validate that the ga() snippet receives the expected data when the user interacts with the page.
Whether using the Google Analytics snippet directly (ga()) or Google Tag Manager, all tracking interactions can be recorded the exact same way:
- Pageviews
- Custom Events
- Custom Metrics
- Custom Dimensions
- Enhanced E-Commerce
- Content Grouping
- Social Interactions
- User Timings
- Cross-Device Tracking
- Exception Tracking
Just set the URL of your website, write a couple of specs and run the app, or set it to run after each build/deployment.
Examples
Examples showcase how Google Analytics Web Tester can be used to track some common use cases.
- Examples are targeted at real-world uses cases and solutions.
- Use industry-standard tools and libraries so that integration efforts are minimal.
- All publicly available technologies are used. Nothing proprietary.
Help & Feedback
- Documentation for all Google Analytics API, libraries and SDKs can be found on Google Analytics Developers.
- If you have questions, please refer to the contact page to find the best place to get yout questions answered.